本篇介紹偽類中的狀態選取器:checked應用篇:做一個開關按鈕

:checked是分類在本刊第4篇選取器 > 偽類別(pseudo-class) > 狀態選取器 中,
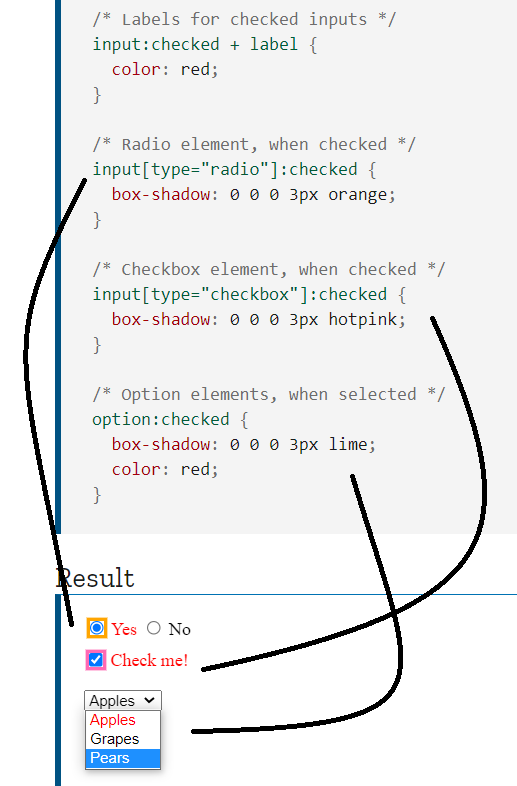
簡單來說是判斷是否被勾選/取消勾選的選取器,可用在input type="checkbox" 或 input type="radio"或 select 中的 option

詳細可參考MDN介紹
:hover
:focus ...等
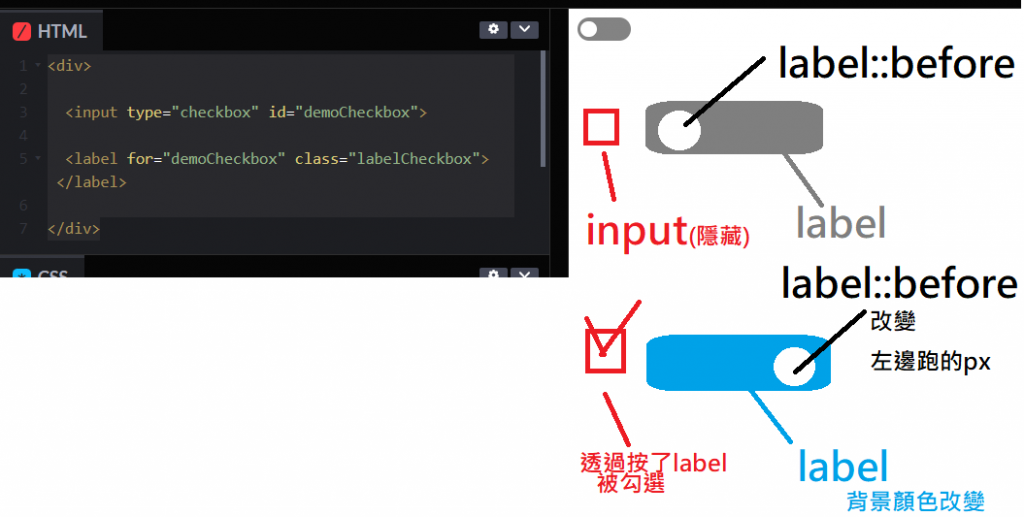
label標籤使用,透過label標籤能夠讓樣式(外觀)的更為豐富整體流程是:
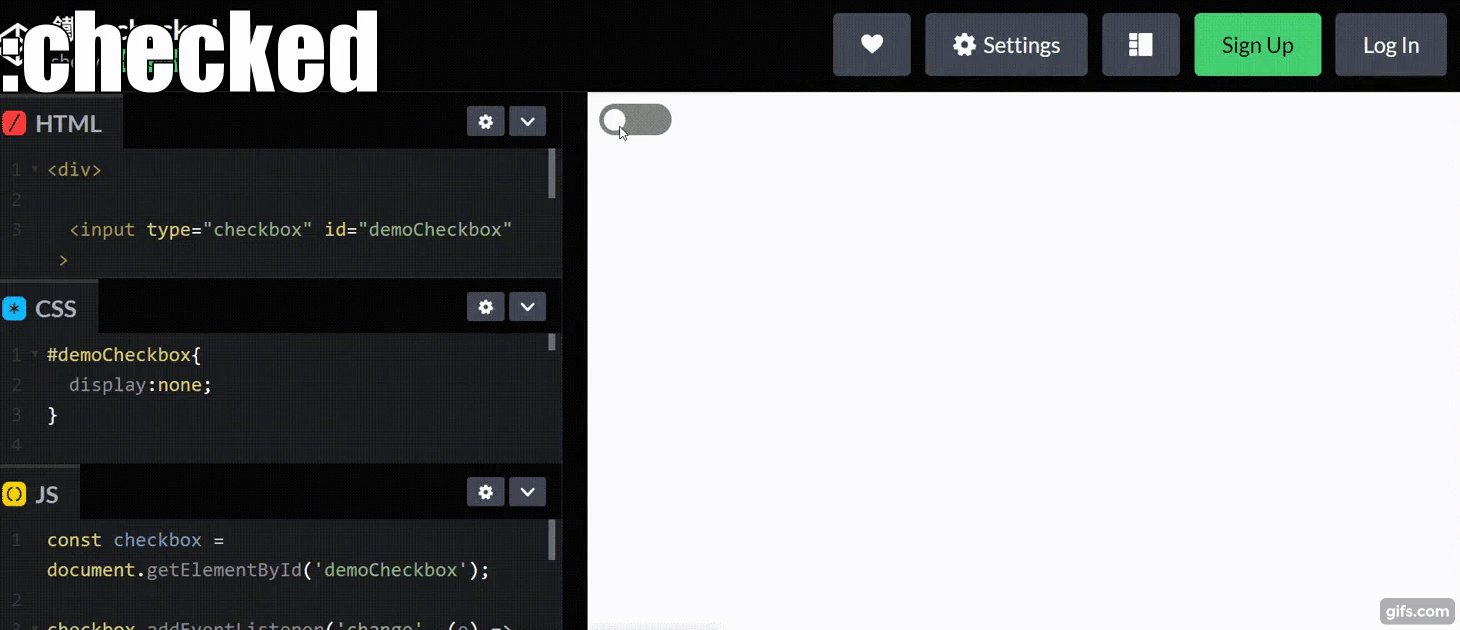
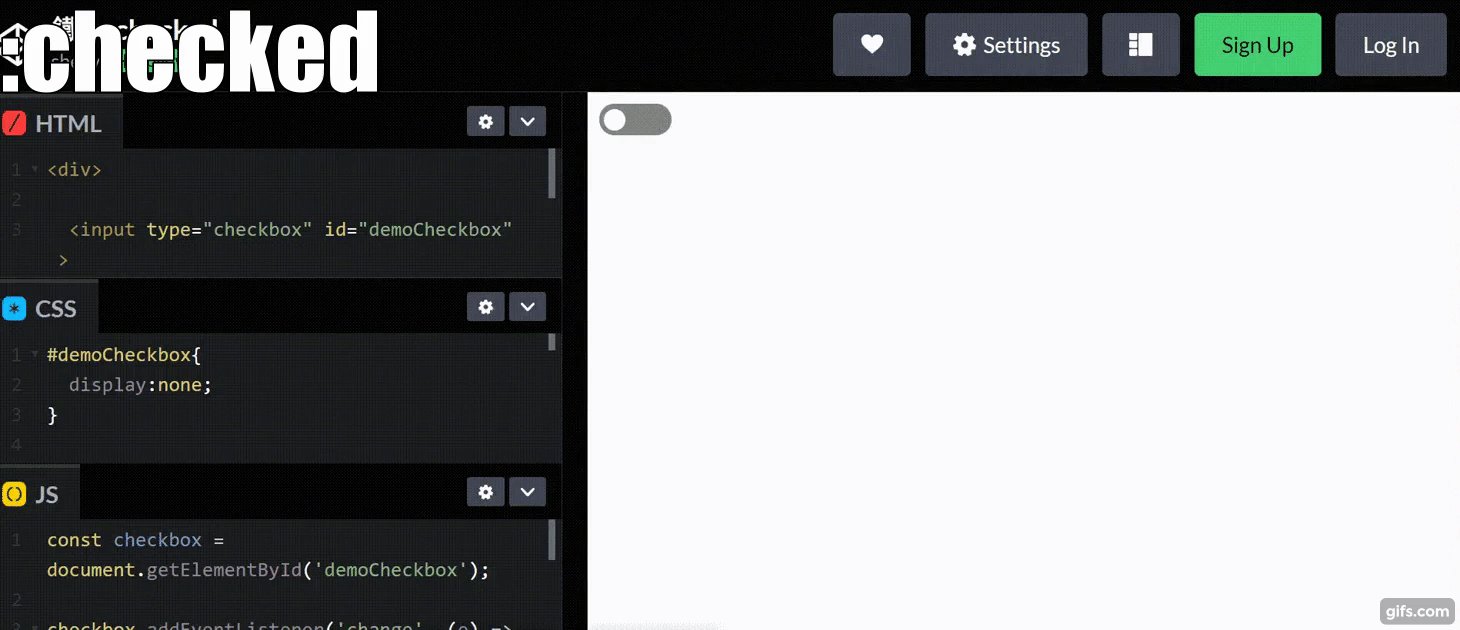
做一個開關所需的外觀label及 label::before > 搭配:checked 以及 相鄰兄弟選擇器+ > 將按鈕移動+變色

/*html*/
<div>
<input type="checkbox" id="demoCheckbox">
<label for="demoCheckbox" class="labelCheckbox"> </label>
</div>
/*css*/
#demoCheckbox{
display:none;
}
.labelCheckbox{
position: relative;
width: 50px;
height: 22px;
padding: 3px;
box-sizing: border-box;
border-radius: 25px;
background-color: #838383;
display: inline-block;
}
.labelCheckbox::before{
content: '';
width: 15px;
height: 15px;
border-radius: 50%;
background-color: #fff;
position: absolute;
top: 0;
left: 3px;
bottom: 0;
margin: auto;
transition: left 0.5s;
}
#demoCheckbox:checked + .labelCheckbox::before {
left: 31px;
}
#demoCheckbox:checked + .labelCheckbox {
background-color: rgba(25, 150, 250, 0.9
);
當然有多種寫法,只是如上寫法,對於是新手的我,覺得比較好了解
附上程式碼連結
小提醒:
id="name"與 label for="name",name這二個名稱要一致喔!才能透過點了label的外觀,可以觸發input checked的狀態!相鄰兄弟選擇器 + 以及 一般兄弟選擇器 ~ 這個觀念要去分辨喔!因為範例中擺放位置的關係,其實也可以用 一般兄弟選擇器 ~
延伸閱讀
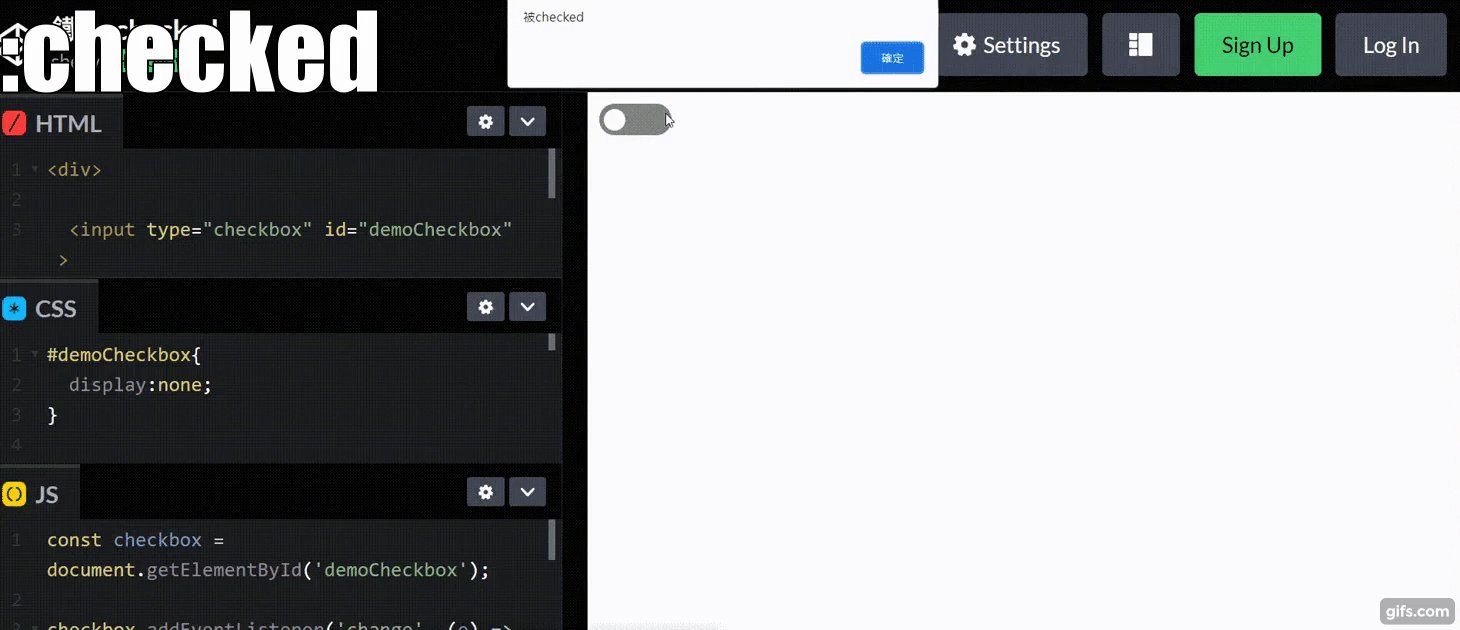
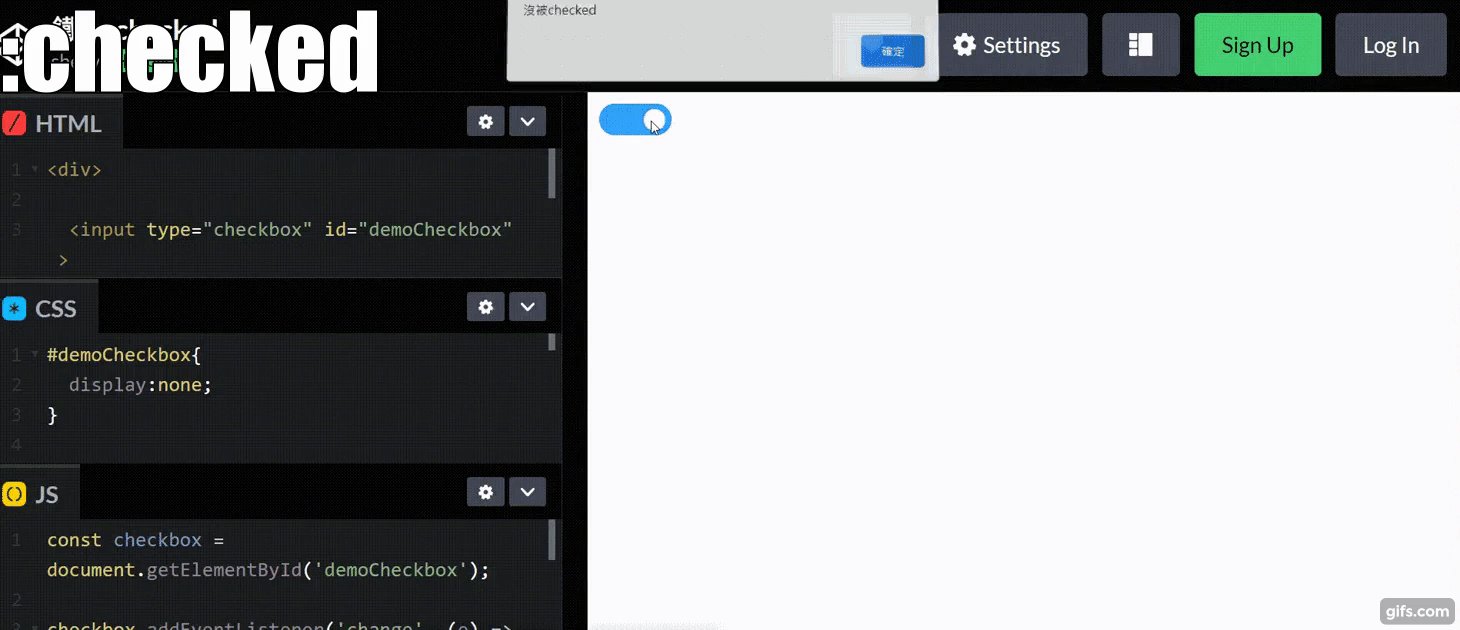
+選取器與鞭炮串 ~選取器那下一篇就來講講要怎麼結合js判斷是否被check吧
